WordPress Dashicons
In the ever-evolving world of WordPress, a critical yet often overlooked element is the WordPress Dashicons. These icons, seamlessly integrated into the WordPress core, are pivotal in crafting an intuitive and visually cohesive user interface.
Overview of WordPress Dashicons
The WordPress Dashicons, a set of vector-based icons, were introduced in WordPress version 3.8. They provide a unified visual language across the WordPress admin area, enhancing the aesthetic appeal and user interaction.
Role in WordPress Admin Since Version 3.8
Since their integration in version 3.8, WordPress Dashicons have become an integral part of the WordPress admin dashboard. They offer a consistent and easily recognizable set of icons, crucial for a streamlined user experience.
Licensing and Usage Guidelines WordPress Dashicons
are released under the GPL v2 or later license. This open-source licensing ensures that they can be freely used, modified, and distributed, aligning with WordPress’s philosophy of open, collaborative development.
WordPress Dashicons in Theme and Plugin Development
For developers, WordPress Dashicons provide a standard set of icons that can be used across different themes and plugins. This uniformity is essential for creating intuitive and user-friendly interfaces in various WordPress projects.
Integration with WordPress Timeout Errors and Latest Features
Beyond aesthetics, WordPress Dashicons are functional in addressing issues like timeout errors in WordPress, offering clearer visual cues for troubleshooting. Additionally, with each update, such as in WordPress 6.1.1, these icons play a pivotal role in showcasing and utilizing new features.

- WordPress Timeout Errors
- WordPress 6.1.1 – Exploring the Latest Features🔏
- Link Whisper WordPress Plugin
Using WordPress Dashicons
Integrating Dashicons into WordPress themes and plugins is a straightforward process. The icons are already included in the WordPress core, which simplifies their usage. Here’s how you can start using Dashicons in your projects:
- Incorporating Dashicons in Themes and Plugins:
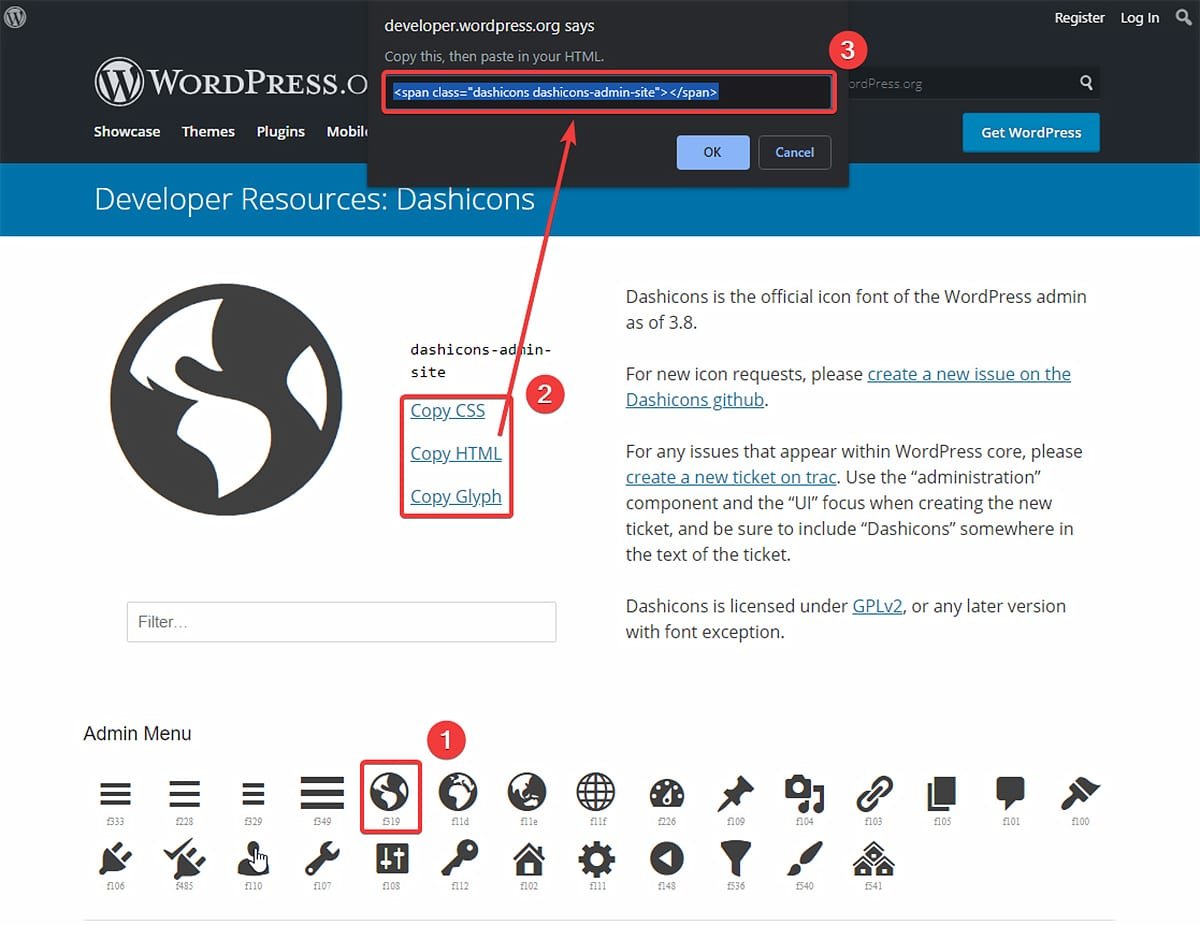
- To use a Dashicon, you need to find the specific CSS class that corresponds to the icon you want to use. WordPress provides a complete list of these classes.
- After identifying the right CSS class, you can incorporate the Dashicon in your theme or plugin by adding the class to your HTML element.
- Customizing Appearance:
- CSS Class: Each Dashicon has its unique CSS class, which you can use to apply the icon.
- Size and Color: You can customize the size and color of Dashicons using CSS. This allows you to match the icons with your theme or plugin’s design aesthetic.
- Example:
CSS Property Usage Example Value font-size Adjust the size of the Dashicon 20px color Change the color of the Dashicon #333 (dark gray)
- Adding Dashicons to Custom Post Types:
- Dashicons can be particularly useful in differentiating between various post types in the admin interface.
- You can assign a unique Dashicon to each custom post type, making it more visually identifiable.


Advantages and Applications
Dashicons offer several advantages that make them a preferred choice for developers and designers working with WordPress. These benefits enhance both the aesthetics and functionality of WordPress admin and websites.
- Consistent Design Language:
- Dashicons provide a uniform look across the WordPress admin panel, contributing to a cohesive and professional appearance.
- This consistency in design helps in maintaining a standard visual language throughout WordPress sites.
- Ease of Use and Scalability:
- Being vector-based, Dashicons are easily scalable without loss of quality. This means they look sharp on all screen sizes and resolutions.
- Their ease of use comes from being integrated into WordPress core, making them readily available for any theme or plugin without the need for external resources.
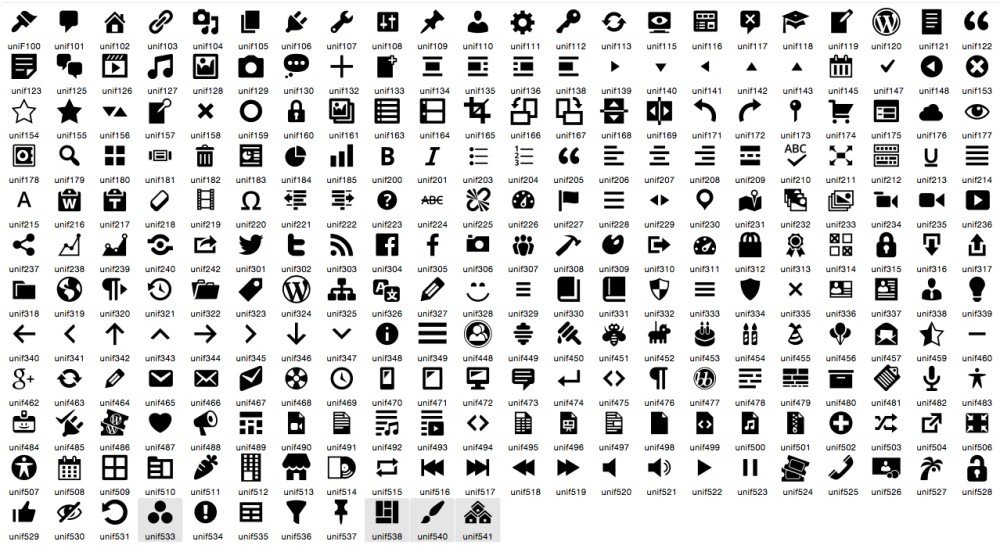
- Wide Range of Icons for Different Needs:
- WordPress offers a broad array of Dashicons catering to various functionalities and features.
- Whether it’s for a post type, a widget, or a menu item, there’s likely a Dashicon that fits the need.
Practical Implementation
While Dashicons are primarily used in the WordPress admin area, they can also be implemented on the frontend of WordPress websites. Here’s how to effectively use Dashicons on your site:
- Enabling Dashicons in the Frontend:
- To use Dashicons on the frontend, you need to enqueue the Dashicons stylesheet in your theme’s functions.php file.
- This can be done by adding a function that hooks into WordPress’s ‘wp_enqueue_scripts’ action.
- Methods to Use Dashicons:
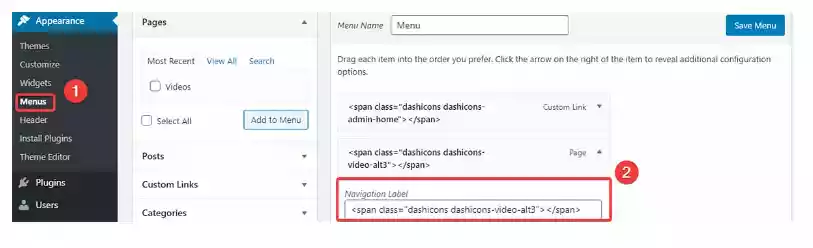
- Span Tag: You can insert Dashicons using the
<span>tag with the appropriate class for the icon you want to display. - .dashicons-before Class: Another method is to use the
.dashicons-beforeclass in your CSS, which allows you to insert icons before elements like menu items or headings. - Pseudo-Elements: CSS pseudo-elements like
::beforeand::aftercan be used to add icons to various parts of your site without altering the HTML structure.
- Span Tag: You can insert Dashicons using the
- Use in Menus, Widgets, and Content:
- Dashicons can be a great addition to navigation menus, giving a visual cue about the content of each menu item.
- They can also be used in widgets and other content areas to add a visual element that enhances the user experience.

Advanced Techniques and Troubleshooting
Advanced usage of Dashicons involves customization and resolving common issues. This section delves into creating custom Dashicons and troubleshooting typical problems that users might face.
- Custom Dashicons and Advanced CSS Techniques:
- While WordPress offers a wide range of Dashicons, there might be scenarios where a custom icon is needed.
- Creating custom Dashicons involves designing the icon, converting it to a font, and enqueuing it in your WordPress theme or plugin.
- Advanced CSS techniques can also be employed to create unique visual effects with Dashicons, such as animations or transitions.
- Common Issues and Solutions:
- One common issue is Dashicons not displaying correctly. This can usually be fixed by ensuring that the Dashicons stylesheet is properly enqueued.
- Compatibility issues with certain browsers or themes can also arise. These can be addressed by checking for conflicts and ensuring that your theme or plugin code adheres to WordPress standards.
- Ensuring Compatibility and Performance Optimization:
- To ensure compatibility across different browsers and devices, it’s important to test Dashicons in various environments.
- Performance optimization involves minimizing the impact of additional icons on page load times. This can be achieved by loading only the necessary icons and using proper caching techniques.
Best Practices
Utilizing Dashicons effectively requires adherence to certain best practices. These guidelines ensure that the icons contribute positively to the user experience and the overall design of the WordPress site.
- Selecting Appropriate Icons:
- Choose Dashicons that clearly represent the action or idea you want to convey. The icon should be intuitive and universally recognizable to ensure it communicates effectively.
- Avoid using too many different icons, which can lead to a cluttered and confusing interface.
- Maintaining Style Consistency:
- Ensure that the style of Dashicons aligns with the overall design of your website or admin area. Consistency in style helps in creating a cohesive visual experience.
- This includes considering the size, color, and placement of the icons in relation to other design elements.
- Optimizing for Performance and Accessibility:
- While Dashicons are lightweight, it’s important to optimize for performance by not overloading your pages with unnecessary icons.
- Accessibility is also crucial. Make sure that the use of icons does not hinder the accessibility of your website. Provide alternative text or descriptions where necessary.